

今回は、アプリケーションのUI・UXデザインを担当する人を対象とした内容です。
『ヒューマンインターフェースガイドライン』はご存じでしょうか?
ヒューマンインターフェースガイドラインは、Appleが公開しているアプリケーションのUIデザインのガイドラインです。
(URL:https://developer.apple.com/jp/design/human-interface-guidelines/)
デザインガイドラインは、この内容を守ればよいデザイン・機能を実現できますよというものでして、
このヒューマンインターフェースガイドラインは、iOSアプリケーションに限らずにWebアプリケーションやWebサイトのデザインにも活用できることが大いにあります。
これが無料で見ることができるのが大変ありがたいものだと思いませんか?
しかしながらこのガイドラインはボリュームがすごいので、なかなか全てをまとめて吸収することは難しいのが実情です。
そこで今回は、このヒューマンインターフェースガイドラインの中でも汎用性の高いものに関して、私なりに整理してまとめたいと思います。
なお、今回はiOSの場合に限定してまとめさせていただきますので、その他OSのガイドラインを確認したい方はベースのガイドラインを参照ください。
また、ここでの目的は大まかな全体像を把握することで、全てを網羅することではありませんので、詳細につきましては原文を参照いただきますようお願いいたします。
現状は、ナビゲーションバーとボタン、テキストフィールド、検索フィールド、ツールバーに関するポイントをまとめています。
大ボリュームにつきましてその他内容は随時追加とさせていただきたいと思います。
よろしくお願いいたします。
- 良いデザインの条件~ヒューマンインターフェースガイドラインより
- まとめ
良いデザインの条件~ヒューマンインターフェースガイドラインより
ナビゲーションバー

画面の上部でタイトルや階層を表示するコンポーネントです。
Appleの提唱する操作のしやすいナビゲーションバーデザインを実現するための条件は以下です。
タイトルを1語もしくは半角15文字以内の短いフレーズにする
半角15文字以上長くなると、戻るボタンやオプションを表示する場所を制限する可能性があるとのことです。
操作に集中できるよう、一時的に非表示にすることを検討する
メインのコンテンツを表示・操作する際に、その情報を優先し、集中できるよう一時的に非表示にすることはとても有効です。復元の際はタップや下へのスワイプなど、ユーザーに馴染みのあるジェスチャによってできるようにしましょう。
iOS標準の戻るボタンを使用する
iOSで用いている標準の戻るボタンを設置することを提案しています。カスタムのものを用いることも可能としていますが、標準の戻るボタンに近い見た目にすることや他のUIとマッチさせることなどを推奨しています。
最上位の階層においてはセグメントコントロールを使うことを検討する
iOS標準電話アプリの履歴タブの最上位には「すべて」と「不在着信」の切り替えが可能なセグメントコントロールが設置されています。
これによって情報階層がフラット化できるとしています。
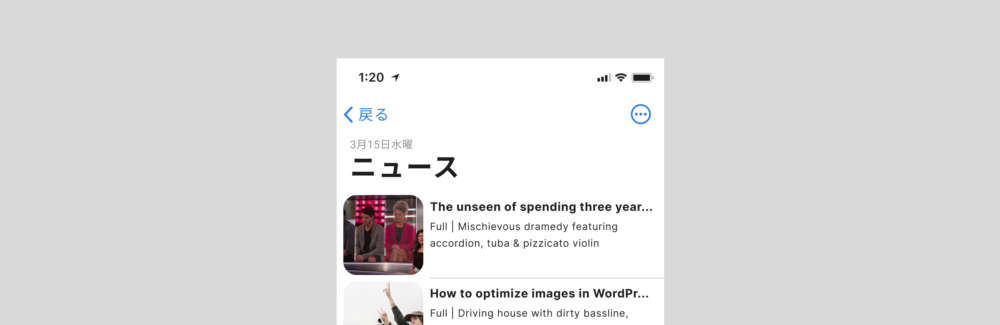
タイトルは大きな文字(ラージタイトル)を使用する
移動やスクロールをしても常に現在地がわかるようにするためとしています。
ラージタイトルのナビゲーションバーの枠線を非表示にすることを検討する
タイトルとコンテンツのつながり感を強めることが目的とのことです。一方で標準サイズのタイトルの場合は枠線が必要としています。
このデザイン・動作の違いにつきましては、iOS標準電話アプリの連絡先タブにおいて画面をスクロールした際と最上部に戻った際で確認することができます。
ボタン
ボタンはユーザーがアクションを起こすために日常的に使うコンポーネント(部品)です。
Appleの提唱する操作のしやすいボタンデザインを実現するための条件は以下です。
ボタンサイズを44pt x 44px以上にする
これを守ることで、指やポインタ、視線、リモコンなど、どの手段でも選択しやすくなります。
②ボタンの周囲は十分なスペースを確保する
具体的な数値は明記されていませんが、周囲の要素と区別するのに十分なスペースを設けましょう。
テキストやアイコンを含めて、実行できる処理を明確にする
そのボタンを押すことでどのようなアクションが起こるのかを事前に提示するために必要です。共有アイコンなど、ボタンのアクションを確実に連想できるアイコン(またはカスタマイズしたシンボル)があれば、それを使用することが有力です。しかし、テキストで示した方がより伝わりやすい場合はテキストを使用します。このテキストには「○○に追加」など、動詞を含めることを推奨しています。
また、テキストとアイコンの両方を組み合わせることも可としています。
最もよく使われるボタンにはより視認性の高い背景色を用いる
よく使用するアクションは区別し、よりすぐに見つけられるようにすべきという考えです。
目立つボタン(④)は画面内に2つまでにする
上の項目を守ってつくる(目立つ)ボタンが多いと、ユーザーが認知する負荷が増えてしまうとしています。
複数のボタンを選択肢として並べる際は、サイズでなく線の色や塗りなど(スタイル)で差別化する
ボタンのサイズを変えてしまうと、ボタン同士の関連性が弱まり、選択肢であることがわかりにくくなってしまいます。よく選択されたり、より推奨する選択肢のスタイルは目立たせ、他方の視認性は押さえましょう。
有用な場合に限り、ボタンのメインテキストにサブテキストを加える検討をする
カート追加ボタンにおけるカート内商品数の表示のようなものを指しており、ボタンの詳細な働きの説明文はNGです。また、追加するテキストはメインよりも小さいものにします。
処理に時間のかかるアクションを行うボタンについて、処理中に処理中であることを伝える表示をする
「時間がかかっているのは問題が起きているのではないか」などといったユーザーの不安を防ぐことができます。例として、「チェックアウト」というテキストを「チェックアウト中…」に変更することを挙げています。
(各ボタンの役割を既定の4種から設定する)
実装時に関わる内容ですが、ボタンの役割設定が可能で、これにより文字の太さや色などの見た目に追加の影響が及びます。例としてデータを消すボタンといった注意が必要なものは赤文字になるなどがあり、それぞれ4種を区別すべきとしています。
役割の種類は以下です。
プライマリ:選択される可能性が最も高いボタン
キャンセル:現在のアクションをキャンセルするボタン
破壊的:データの破壊につながるアクションを実行するボタン
通常:上記のような特別な意味がないボタン
テキストフィールド
テキストフィールドは、テキストを入力・編集できる四角形の領域です。
Appleの提唱する操作のしやすいテキストフィールドデザインを実現するための条件は以下です。
名前やメールアドレスのような短い情報をリクエストする際に使用する
文章など大量のテキストを求める場合に用いるべきテキストビューと明確に区別しています。
未入力のとき、目的を伝えるヒントを表示する
フィールド内にテキストが入力されていない際に表示されるテキスト「プレースホルダーテキスト」を活用しましょうという内容です。
プライベートなデータに関しては入力時に表示されないようにする
パスワードを入力するときに「******」と表示されることを目にしたことがあると思います。このテキストフィールドはセキュアテキストフィールドと呼ばれています。
サイズは想定されるテキストに可能な限り合わせる
フィールドが長すぎると、情報が足りていないのではないかとユーザーが不安に思う可能性が生じます。
複数設置する場合、間隔に注意する
テキストフィールドはそれを説明するラベルと組み合わせた一まとまりとして使用されることが多いですが、このグループを縦(もしくは横)に2つ並べる際にそれらの間隔が狭いと、どの要素とどの要素が対応するのかがわからなくなります。一般的に近い要素同士が対応すると判断されますので、適切に間隔を調節しましょう。
テキストフィールドの末尾側に消去ボタンを表示する
キーボードのDeleteキーで一文字ずつ消すことも可能ですが、全て消去する際はこちらの方法が便利です。
フィールド内にアイコンやボタンを追加することを検討する
先頭に目的を示すアイコンを表示したり、末尾に追加の機能を配置することを検討し、よりわかりやすく機能的な要素にできないか検討をしましょう。
必要に応じて改行や拡張操作を可能とすることを検討する
デフォルトのフィールドは、枠を超える部分は隠れてしまいます。必要であれば隠れないような仕様にすることができます。
検索フィールド

ユーザーが入力した語句でコンテンツを検索する際に使用します。
Appleの提唱する操作のしやすい検索フィールドデザインを実現するための条件は以下です。
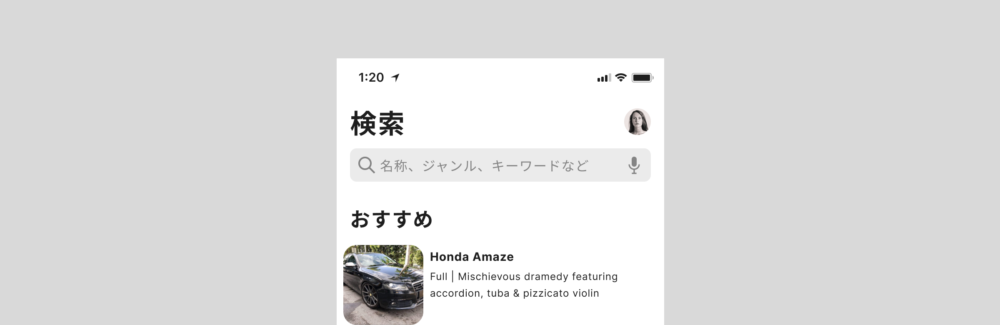
検索できる情報の種類を説明したプレースホルダーテキストを表示する
例として、iOS標準ミュージックアプリではアーティスト、曲、歌詞、その他という内容を表示しています。ワードが一致するもののみでなく、ジャンルやその他でも検索可能であることがわかるとユーザーに優しいですよね。
検索候補を提示する
よく使われる用語や現在の入力に応じた提案を表示することでユーザーの検索操作をサポートしましょう。
検索フィールドの周囲に関連項目を設け、検索でなく選択できるようにすることを検討する
例としてSafariでは、検索フィールドを選択した際、その下のコンテンツがブックマークに切り替わることを挙げています。
確かに考えてみると、可能であれば検索をさせずに目的地に到達させてあげるのがベストですよね。
適切なタイミングで検索を開始する
候補としては、入力と同時に検索を開始することも、Enterなどで確定後に検索を開始することもできます。
この判断は、さまざまなアプリケーションの検索機能を実際に触ってするのが一番と思います。
消去ボタンを含める
テキストフィールドと同様に、内容を簡単に消去できるボタンを設置することを推奨しています。
検索履歴の表示方法に注意する(プライバシーの配慮)
検索履歴が他人に見られることを好まないユーザーを配慮することを推奨しています。手段として、必須ではないとしながら、検索範囲を絞り込むスコープバーの表示を提案してくれています。
ツールバー

画面の下に表示される、主要な機能にアクセスできるコンポーネントです。
Appleの提唱する操作のしやすいツールバーデザインを実現するための条件は以下です。
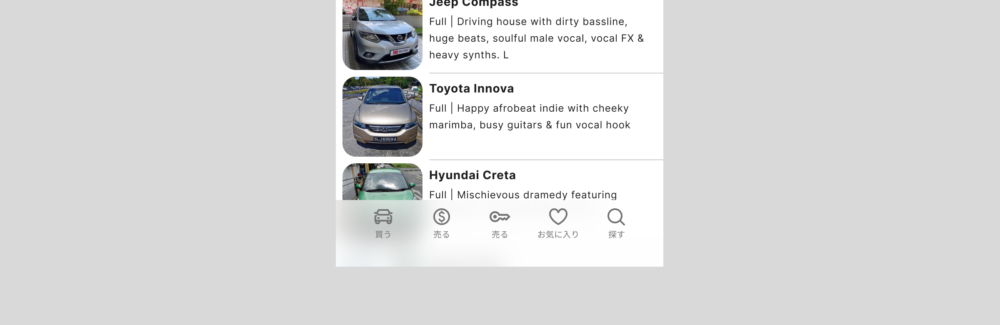
項目は、ユーザーがよく使うタスクから優先して設定する
重要性の低い項目を表示していないか確認しましょう。
項目を多くし過ぎない
ユーザーを混乱させないように項目を増やし過ぎないようにしましょう。各サービスのスマホアプリのツールバーを参照するに、項目は多くて5つかなと思います。
【項目が3つ以下の場合】簡潔なテキストで表現することを検討する
スペースが十分に確保できるこの場合はアイコンではなくテキストの方がより良いとしています。
【項目が4つ以上の場合】24x24px ~ 28x28pxのシンボルで表現することを検討する
シンボルのライブラリーについては、SF Symbolを紹介しています。
各項目の意味が事前にわかるようなデザインにする
触る前にどのような機能に移るのかがわかるようにしましょう。方法としては、アイコンと短いテキストを組み合わせて表示します。またテキストは、「表示」「挿入」「機能」のように動作で表すことを推奨しています。
ユーザーに馴染みのあるアイコンを使用する
原文では、「なるべくシステムが提供するシンボルまたはインターフェースアイコンを使う」とあります。システムとは抽象的ですが、SF SymbolやAppleの提供するアプリケーションで使用されているものに近いほどベターということで良いかと思います。
すべての項目の見た目をなるべく揃える
アイコンには線で表現したものや、塗りのあるもの、正方形のものや横長のものなど様々がありますが、できる限り印象を揃えようという内容です。形状やサイズの調整も必要かもしれません。
状態の切り替えのためのツールバーでは、現在の状態が明確になるよう項目のカラーとラベルを変える
現在の状態がどうで、他方を選ぶとどのような状態になるのかを明確にしましょう。したがってラベルに関してはスタイルだけでなくテキスト自体も検討しましょう。
ツールバーにはセグメントコントロールを使用しない
セグメントコントロールは、コンテキストを切り替えるときに使用するものとしており、区別しています。
(ツールバーとコンテンツが重なるとき、ツールバーが半透明になることを考慮する)
(ユーザーによるツールバーのカスタマイズを許可することを検討する)
開閉コントロール
情報や機能の詳細を表示/非表示できるボタンです。
iOSの標準搭載アプリにおいてはあまり使われていない印象ですが、非推奨ではないことと、有用なものと思いますので記載します。
Appleの提唱する操作の開閉コントロールデザインを実現するための条件は以下です。
詳細な情報は、開閉コントロールを用いて必要になるまで非表示にする
使用頻度や重要性が高いコントロールは常に見える状態で上に配置しますが、より詳細な内容はデフォルトでは非表示にします。
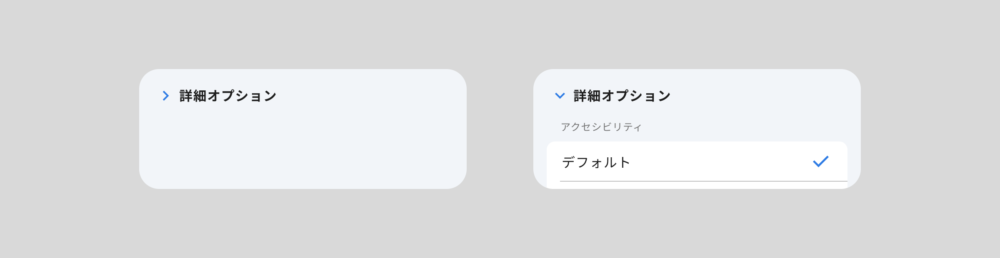
リスト的な情報や機能の開閉については『開閉用三角ボタン』を使用する

『開閉用三角ボタン』は、非表示時は内側を指し表示時は下を指すもので、後述の『開閉用矢印ボタン』と区別されています。
『開閉用三角ボタン』使用の際はわかりやすいラベルを表示する
わかりやすいラベルの例として、「詳細オプション」を挙げています。
特定のコントロールの詳細内容の開閉については『開閉用矢印ボタン』を使用する
具体例として、macOSで保存操作を実行したとき、「別名で保存」の横に開閉用矢印ボタンが表示され、これをクリックすると「保存」ダイアログが展開し、データの出力場所を選択するオプションが表示される仕様が挙げられています。
『開閉用矢印ボタン』は表示/非表示するコンテンツの近くに配置する
ボタンとコンテンツの距離が離れてしまうと対応関係がわからなくなってしまうためです。
ひとつのビューで使う開閉用矢印ボタンは一つまでとする
複数用いるとインターフェースが複雑化して混乱の元となるとのことです。
まとめ
ここでは、ナビゲーションバーとボタン、テキストフィールド、検索フィールド、ツールバーに関するヒューマンインターフェースガイドラインのポイントをまとめてみました。
随時更新して内容を充実させたいと思います。
この記事が役に立った場合にはいいねを押していただけると幸いです。
最後までお読みくださりありがとうございました。
それではまたお会いしましょう!
いいねをいただけると、明日の活動の励みになります🙌


記事へのコメント