

今回のテーマは、ロゴについてです。
僕は、「ココナラ」というサイトでロゴを作成するサービスを行なっています。
そこで、今回はロゴの作り方、アイディアの発想方法についてまとめてみたいと思います。
よろしくお願いします。
ロゴについて
まずは、ロゴの概要と役割を確認しましょう。
ロゴは、企業や団体、商品、サービスなどを識別し、ブランドイメージを定着させるためのシンボルマークや商標マークのことで、
文字や図形、アイコン、シンボルなどを組み合わせて作られます。
平面として描かれ平面・立体問わずあらゆるものに付加することができるため、私たちは様々な方面でロゴに出会うことができますね。
そうしてロゴそのものが認知されるようになると、同じロゴを持つものに対して同じ印象を与えることができたりなどの利点が得られます。
また、文字を除いたものはロゴマークと表現することもあります。
ロゴマークは視覚的に覚えやすく、ロゴの中でも特にシンプルで洗練された印象を与えることができます。
印象に残りやすいロゴを作ることは、企業やサービスに興味を持ってもらったり、より深く知ってもらうために重要です。
企業やブランドの特徴を反映し、かつ視覚的に覚えやすく印象に残るようなデザインを目指しましょう。
ロゴデザインの流れ
それでは次に、基本的なロゴデザインの流れを確認していきましょう。
1. 目的とターゲットを明確にする
まずは、ロゴデザインの目的とターゲットの明確化です。
ロゴで表現するものや伝えたいメッセージ、対象とする市場や人物などを考慮します。
それぞれできるだけ簡潔な文で表現できるまで整理しておくことが、無駄がなく洗練されたロゴを生み出すことに繋がるでしょう。
伝えたいメッセージは、企業、ブランド、商品・サービスと対象の規模によっても異なります。
例えば、企業であれば会社のミッションなどが関係してくるでしょう。
デザインした後に的外れのものができたということにならないようしっかりと定め、留めておくようにしましょう。
2. アイデアスケッチをする
次に、紙と鉛筆を使ってアイデアスケッチを行います。
この段階で優先することはイメージやアイデアを大きく膨らませることです。
1で明確化した文や、連想する言葉のイメージを視覚化したり、制限を設けず自由な発想を書き出してみましょう。
何気なく書いたアイディアや脱線してしまったと思えるアイディアからもヒントを得られることがあります。
インターネット検索も有効ですが、ロゴそのものをインプットしてしまうとアイディアが引っ張られてしまう可能性もあるので、連想したものの検索にとどめるなど適度に用いたいところです。
3. デザインを作成する
アイデアスケッチから、具体的なデザインを作成します。アドビのIllustratorなどのデザインソフトウェアを使用して、アイデアを形にします。
カラー、フォント、形、テキストなど、デザインの細部を練り上げていきます。
4. テストとフィードバック
デザインが完成したら、テストとフィードバックを行います。
異なる視点から、ロゴの妥当性や効果を評価します。改善の余地があればフィードバックをもとに修正を行います。
5. 最終版の作成
フィードバックに基づいて修正を行い、最終版のロゴを作成します。
フォーマットに合わせて必要なファイルを作成し、必要に応じて印刷業者やウェブデザイナーなどに提供します。
アイディアスケッチのヒント
ここでは、2. アイディアスケッチにあたって意識しておきたいことをまとめていきたいと思います。
1. できるだけシンプルにする
ロゴというと、かっこよく装飾されているものを思い浮かべるかもしれません。
しかし、この装飾を過剰にしてしまうと、社名やブランド名が分かりにくくなり、記憶にも残りにくくなってしまう可能性があります。
伝えたいものを少ない要素で伝えられるものがベストです。
形だけでなく、色の数も抑えてシンプルにしましょう。
最近の企業のロゴはリデザインされたものも含み、どんどんシンプルになっていますよ。
2. 文字を図として捉える
下準備として、文字をペンや筆で書いたときような繋がった文字ではなく、絵や図として捉えるようにしてください。
これによって、一部を崩したり、切り離したり、別の形に置き換えやすくなります。
特に漢字を例に挙げて説明されるのですが、長時間見続けていると、文字としての認識がなくなり、パーツをバラバラに認識してしまうという知覚における現象であるゲシュタルト崩壊というものがあります。
これを意図的に起こすようなイメージです。
アイディアの発想方法
こちらでは、具体的にどのようにしてアイディアを発想していけば良いかをまとめてみます。
今回は、例として僕の名前である「atsumo」を題材にしてまとめたいと思います。
文字と人物やサービスに関係するものの形を合成する
自己紹介みたいになりますが、
僕はよくデザインの作業で3Dのモデリングソフトを使っています。
また、2020年からこのサイトでの発信を中心に成長していきたいと考えています。
このような点に着目してデザインをしていきます。
実際には、ツール内の3D空間における座標軸を表す矢印と名前のアルファベットを合成し、

このようになりました。
矢印は前と上に向かっており、今後ますます成長していきたいという思いも込めています。
名前の文字と背景から導き出した矢印を組み合わせることで、僕という人物とロゴの関係を深めることができたと思います。
このようなロゴを作るためには、人物の特徴や考え、具体的なサービス内容をヒアリングしたり、それをもとにイメージを膨らませることが効果的です。
また、アルファベットの中で”o”はよく合成のベースとされると思います。
シンプルな形で、さまざまなものと関連づけることができるためです。
その他は、”a”, “i”, “u”, “e”, もよく使えると思います。
色をその人やサービスに関係するものに合わせる
お気づきの方もいるかもしれませんが、このサイトでは、ブルーをイメージカラーにしています。
そこで、ロゴの全体、もしくは一部をこのブルーに染めるという発想ができます。
シンプルにするため、なるべく少ない色に絞ろうとするとき、その色はより意味のあるものであるほうが良いですからね。

今回はこんな感じにしてみました。
簡単に塗りつぶしをしただけですが、このサイトとの相性も良くなっていると思います。
(どこか既視感がありますが・・・。)
このように色の決定を行うにあたってもその人物の好きな色を聞きだしたり、関係のある色を導き出すことが役立ちます。
ロゴ作成のヒント
ここまでは、具体的な方法についてまとめましたが、ここからは小技的な内容についてご紹介したいと思います。
文字の一部を強調する
「atsumo」という文字で考えてみますと、頭文字の部分(a)を太くしたり、拡大することが一般的と思います。
他には、色の濃淡によって強調したり、線で組み立てた文字の場合、強調する部分以外を破線にすることで相対的に通常の線の文字を強調するということもできそうですね。
全体を図形の形に収める
下の項目を参照してください。
文字の並びを変えてみる
文字として考えてしまうと忘れがちなのですが、横一列に並べるのではなく、複数の段に分けて表示することもできます。

「atsumo」で考えてみたのですが、道路標識みたいになりました。
道路標識も直感的に内容を伝えるために丸、三角、四角の形をしているので、ロゴの役割とも一致するところがあるかなという発見がありました。
文字を印象のまま図形に置き換えてみる
アルファベットを印象のまま図形に置き換えてみる方法もあります。
「atsumo」では、以下のように置き換えてみました。

ポイントは、三角、四角、丸を入れたところです。
ぱっと見は読みにくいかもしれませんが、その後の発想の展開に役立つヒントが得られるかもしれません。
立体的な表現を用いてみる
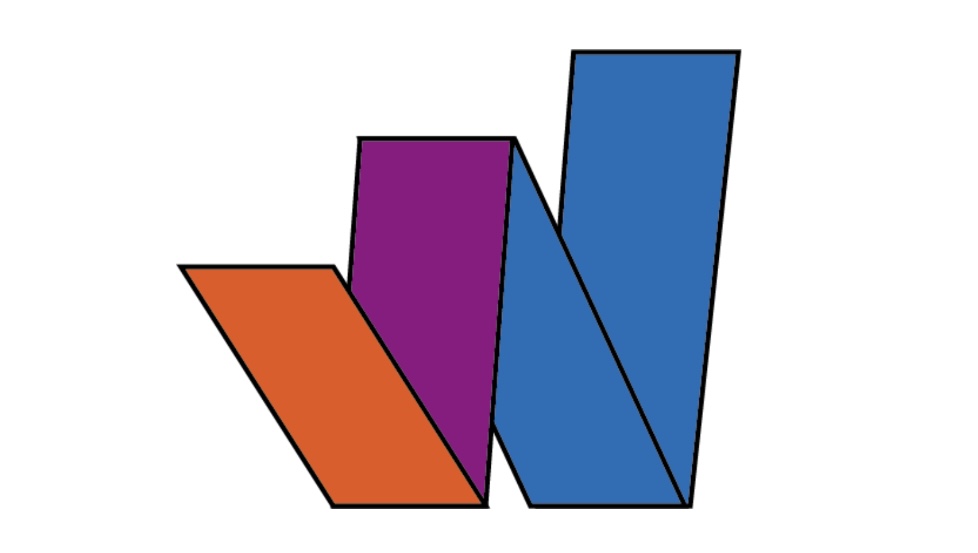
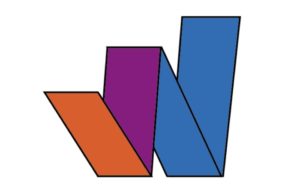
次の画像は僕の名前ではないのですが、以前考えたものとしてご紹介です。

J・Nの二文字を表したロゴで、二つのアルファベットを、蛇腹状に畳んだ紙のように表現しました。
このように、平面上であっても立体的な観点で考えれば表現の幅は広がりますよ。
ちなみに二つの文字で共有するパーツを赤と青の色の中間色にしたところがポイントです。
まとめ
いかがでしたでしょうか。
これで皆さんも簡単なロゴをオリジナルで考えられるようになれば嬉しいです。
より細かいロゴ作成の方法を学びたいという方にはこちらの本がおすすめです。
 |
ロゴデザインの教科書 良質な見本から学べるすぐに使えるアイデア帳 [ 植田 阿希 ] 価格:2,640円 |
![]()
 |
ロゴデザインのロジック 同業者に語りたくなるグラフィックとブランドイメージ [ フレア ] 価格:2,640円 |
![]()
 |
実例つきロゴのデザイン【送料無料】(パイインターナショナル) 価格:6,380円 |
また、繰り返しになりますが、僕は「ココナラ」というサイトでロゴの制作や、イラスト制作等を受け付けています。
スキルアップを兼ねており料金は低めにしていますので、もしよろしければご連絡ください。
「ココナラ」は、その他にも似顔絵作成、プログラミングや代行などの様々なサービスがあります。
見てみるだけでも創作意欲が刺激される場所ですので、のぞいてみてくださいね。
また、下のリンクから会員登録をすると、すべてのサービスに使用できるポイントが1000ポイント贈呈されますのでぜひ!
・「ココナラ」会員登録はこちら
・atsumoのロゴ作成はこちら
・atsumoのデータ化代行はこちら
それでは今回はこの辺で!
最後まで読んでくださってありがとうございました。
またお会いしましょう。



記事へのコメント